

Build Angular
front-ends
without code.
Dashbox is an open-source low-code framework
for building highly customizable front-ends.
No proprietary or dirty code, it's Angular.

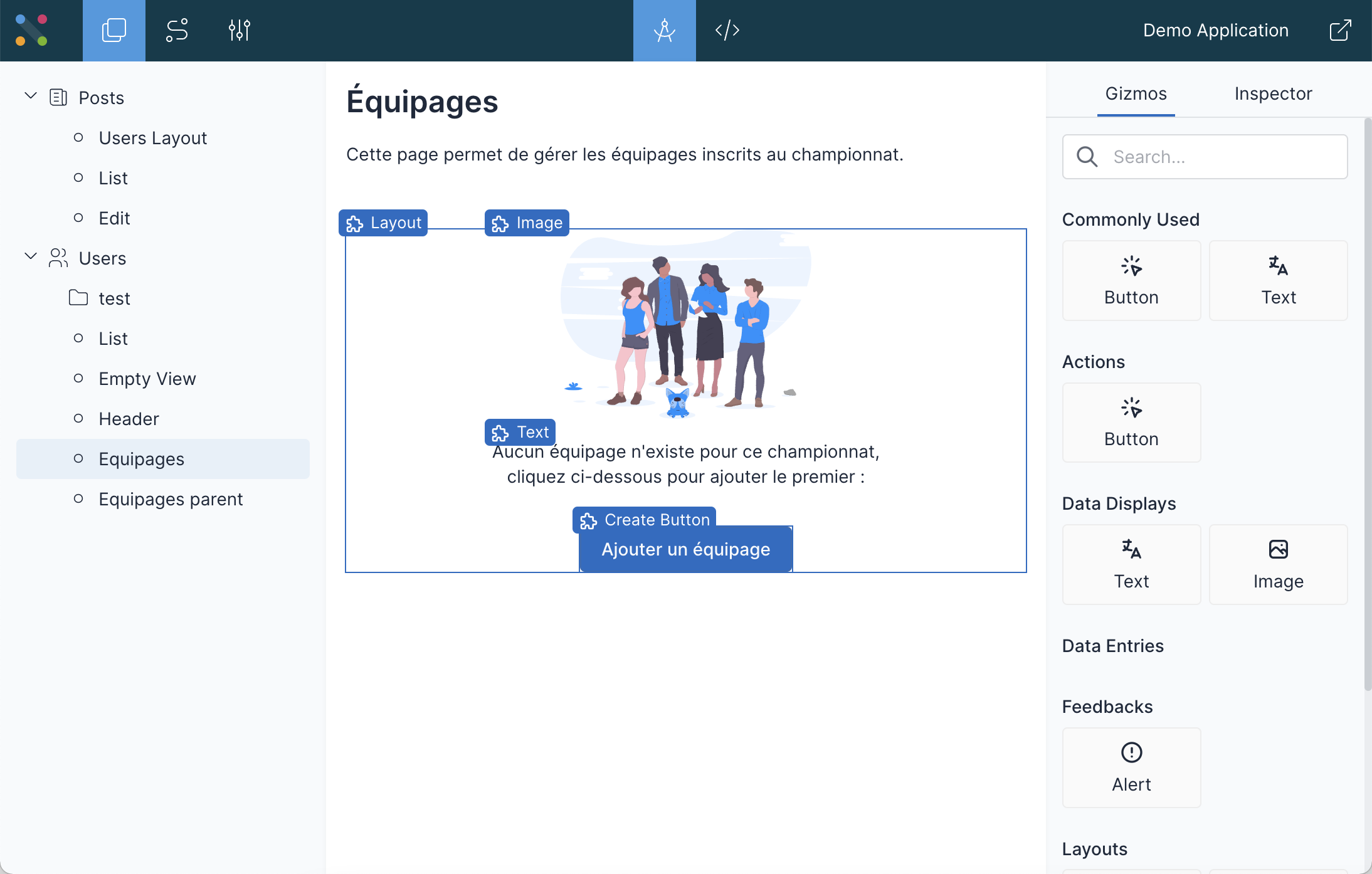
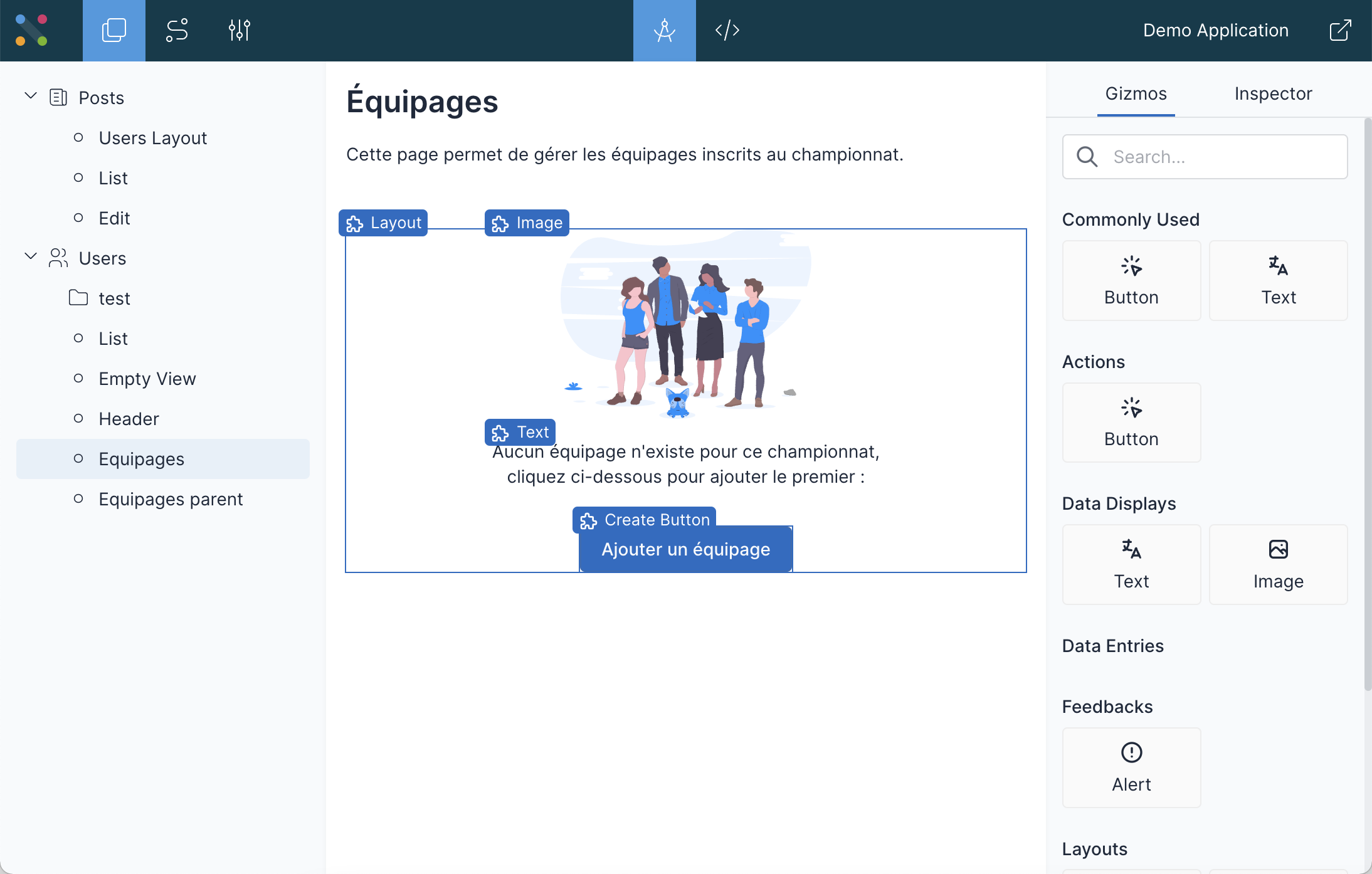
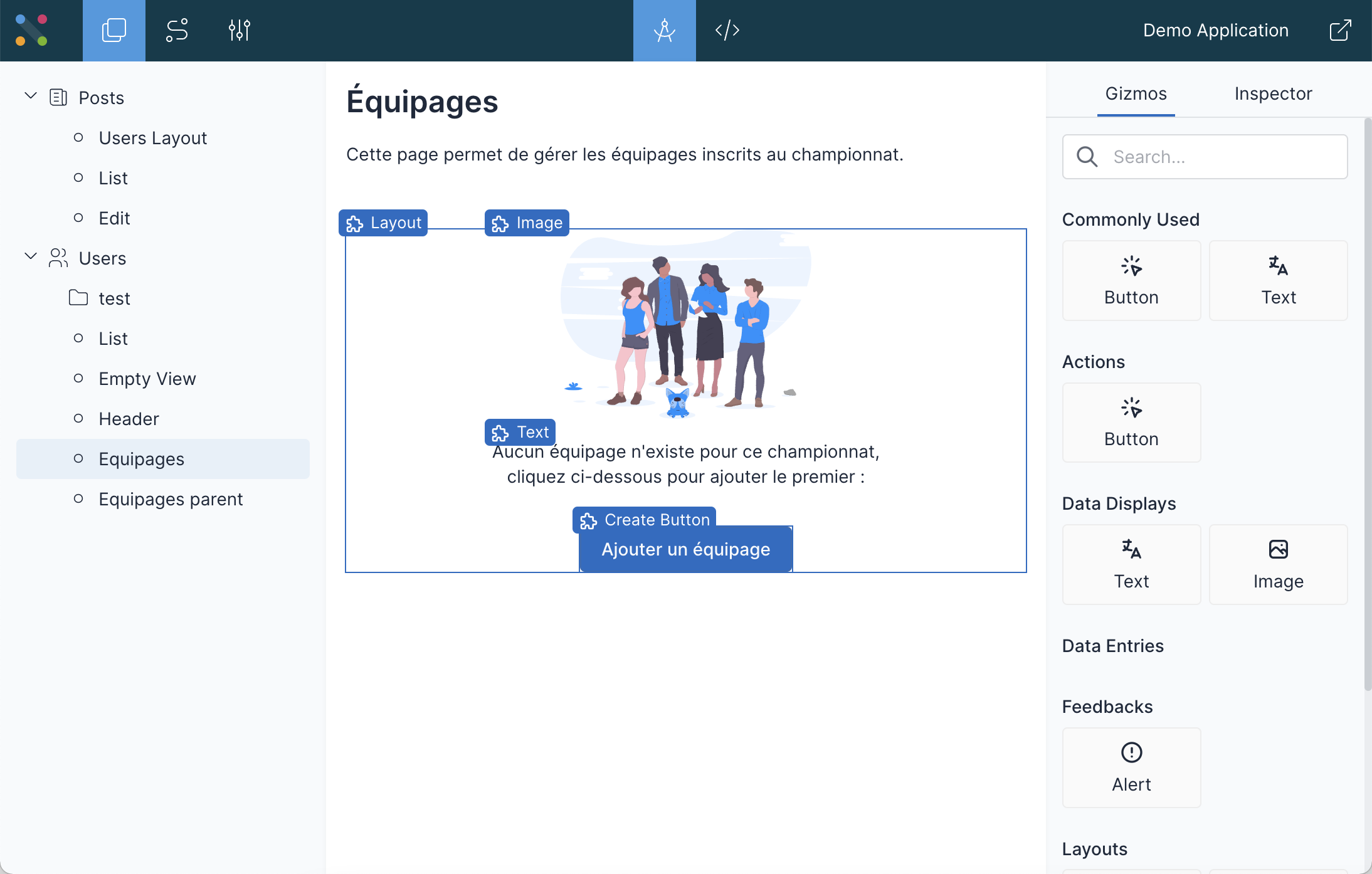
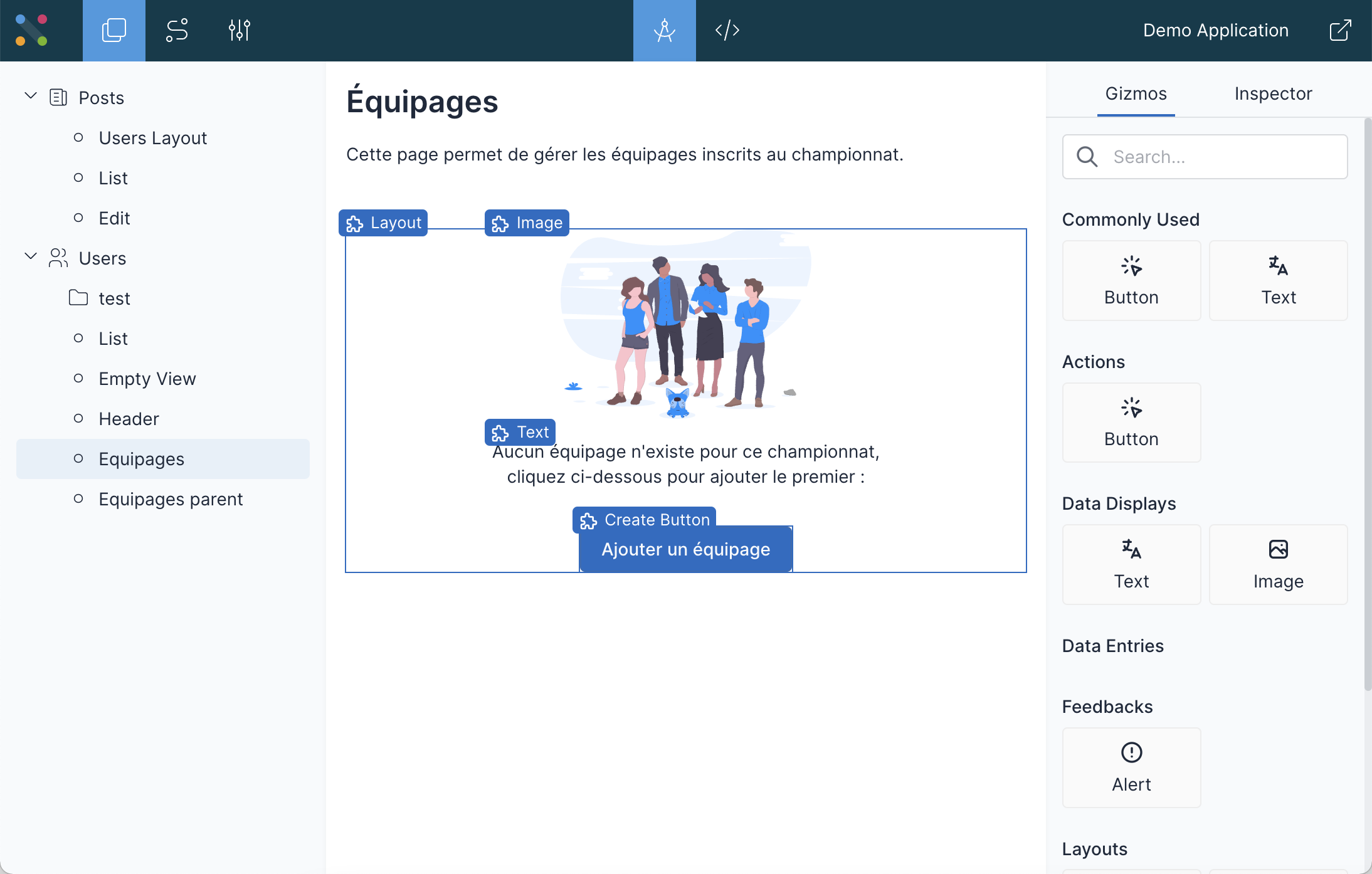
Design views in seconds
Build entire views dragging & droping highly customizable components and layouts, with a powerful WYSIWYG editor built for everyone, even non-technical users.

Plug data in less time
Build powerful data flows between components and views with blocs editor.

Build custom Angular components
Dashbox is an unopinionated framework that is open to your own code. Develop custom Angular components to extend the turnkey library.
@Component({
selector: "app-my-super-component",
templateUrl: "./my-super-component.html",
})
@DxGizmo({
type: "custom",
nameTranslation: "My Super Component",
category: "misc",
icon: "user",
})
export class MySuperComponent {
@Input() config!: DxGizmoConfig;
}
selector: "app-my-super-component",
templateUrl: "./my-super-component.html",
})
@DxGizmo({
type: "custom",
nameTranslation: "My Super Component",
category: "misc",
icon: "user",
})
export class MySuperComponent {
@Input() config!: DxGizmoConfig;
}
Draw routes
Create advanced routing between components with easy blocs editor.


Customize everything, make it yours
Dashbox is highly customizable, and open to any branding: